SkinGeek
An app aiming to educate and support young adults in that wish to learn more about what products are suited for their skin needs

Hypothesis
Women that suffer from different skin conditions do not have enough information readily available when buying for skincare products.
We believe that by displaying on demand information about products or ingredients list composition for young women will help them take informed decisions that will ultimately lead to a better education and help their self esteem.
01. Discover
-
Quantitative analysis of current data
-
Qualitative: usability testing and in person user inteviews
02. Define
-
Define project goal
-
DefineUX metrics
03. Prototype
-
Wireframes
-
Low Res mockup
04. Test
-
Usability tests
My Process

01. Discover
Quantitative in the form of an online survey gave the first insight about what out product should aim to solve.
67%
24-36 years
high-average income
32%
16-23 years
low - no income
72%
have already seen a dermatologist
87%
would be interested to know what ingredients ina product is good for them
Next came a series of qualitative research in the form of user interviews and workshops with some of our testers. During these interviews a series of common problems arose which grouped into an affinity diagram gave us an insight about what our main features should be.

The goal of the interviews was to better understand what is the user journey when deciding what products to purchase


02. Define
The next step is clearly defining our problem based on the research we did previously.

Young women with consistent skin issues need trustworthy and timely product recommendations because they don't know what products are better suited for their skin.
A secondary problem is the fact that they need help in building a healthy habit of taking care of their skin.
In order to help the solution phase we did a How Might We exercise. Here's some of the HMWs we came up with:
-
HMW know what type of skin (condition) the user has?
-
HMW educate the user in the safe ingredients for their skin?
-
HMW get customer data?
-
HMW help customers know what products to buy?
-
HMW build a habit?


03. Prototype
Ideally we'd have more time to explore various options for our app, however the deadline was coming up fast and we needed to expedite the process.
I decided that in order to speed up both development and design, creating an Information Architecture map for our app should be the first step.
.png)
Based on this, I created a series of wireflows that are mapped to the users happy path . This gave developers enough time to work on the backend until we sorted out the design on the frontend part.


04. Test
I tested the wireflows with 15 people that map to our targeted audience.
10 in person usability tests + 5 remote interviews.
This helped in validating the core functionality and also reduce our scope of work for the MVP that is targeted to release.
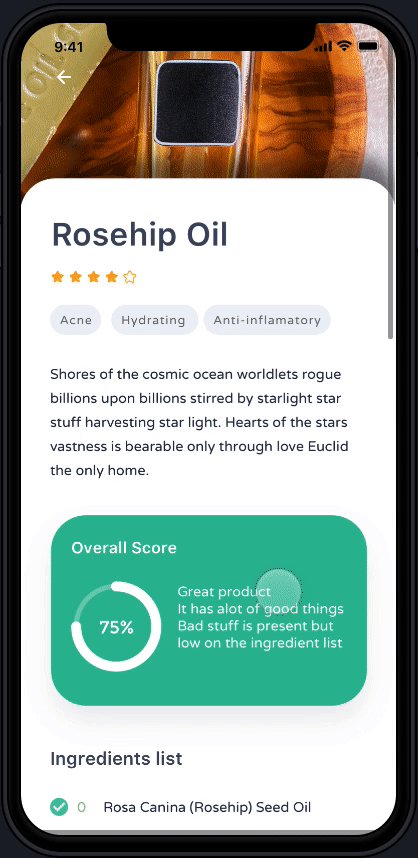
Final Screens





Identifying needs

In order to display relevant info further on, we had to insert a moment in which we capture the data that is of interest.




In-store help
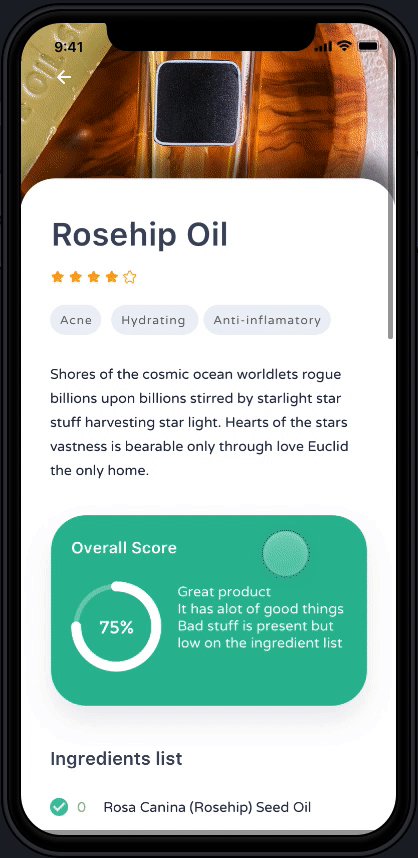
When you are in the store browsing for skincare, you can simply take a photo of the product, we recognise it, then display all the relevant info about it such as:
-
Ingredient list and potential risks in relation to your skin
-
Reviews left by other people with similar skin type
-
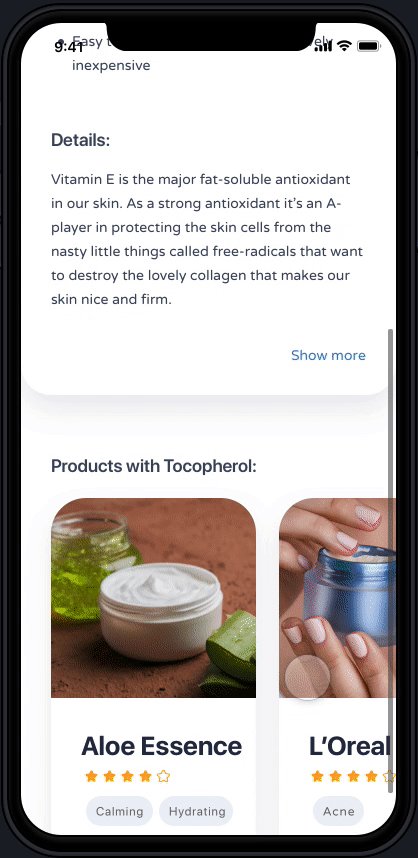
Other products with a similar composition
Product recognition with ingredient list, reviews and similar products
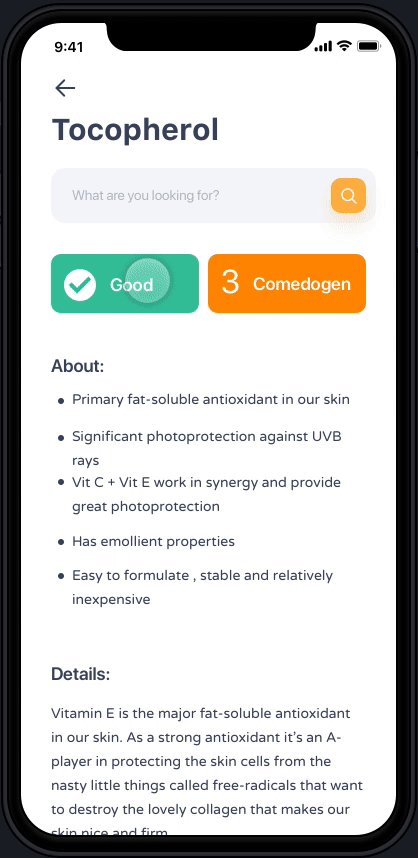
Ingredient details:
Irritation factor, overall good-bad,
description and what is its use

Building healthy habits
One of our goals is to build the habit of taking care of their skin and having a skincare routine they can follow.
We're doing this by setting recurring alarms and notifications and also by gamifying the entire experience.
















